Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub

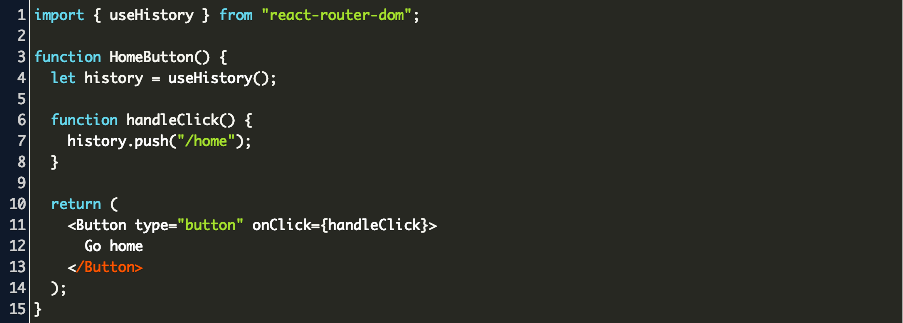
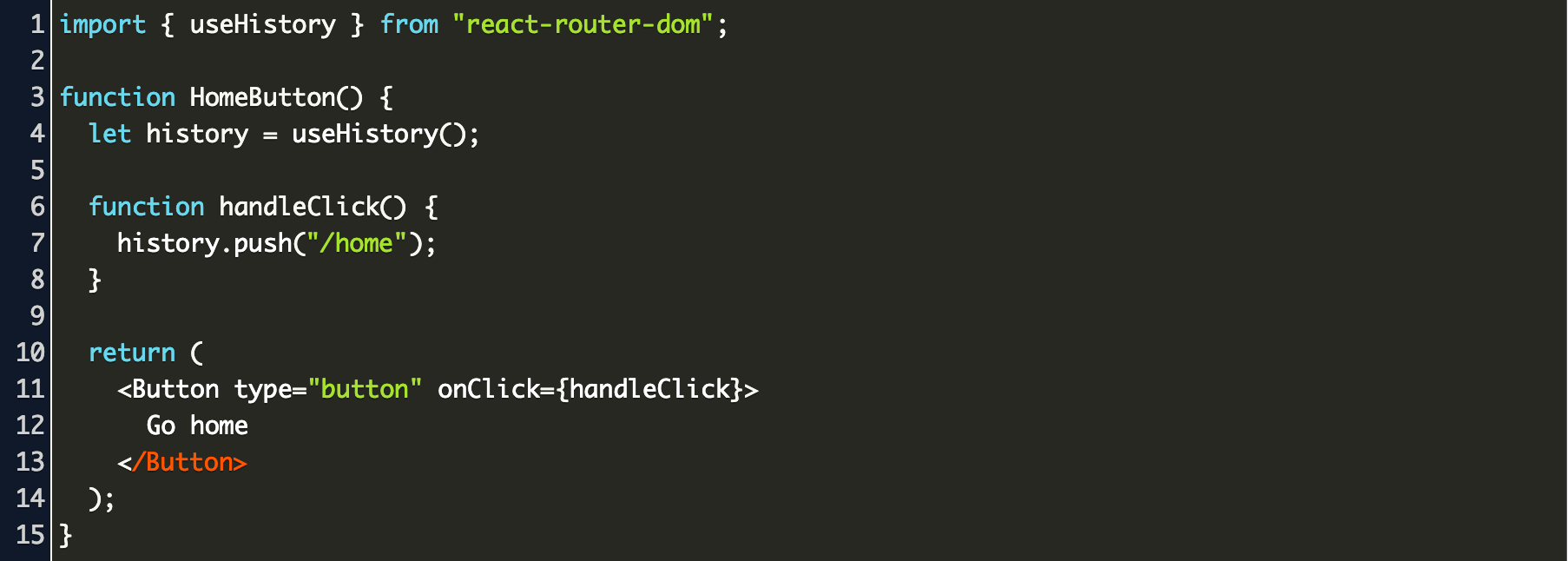
history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

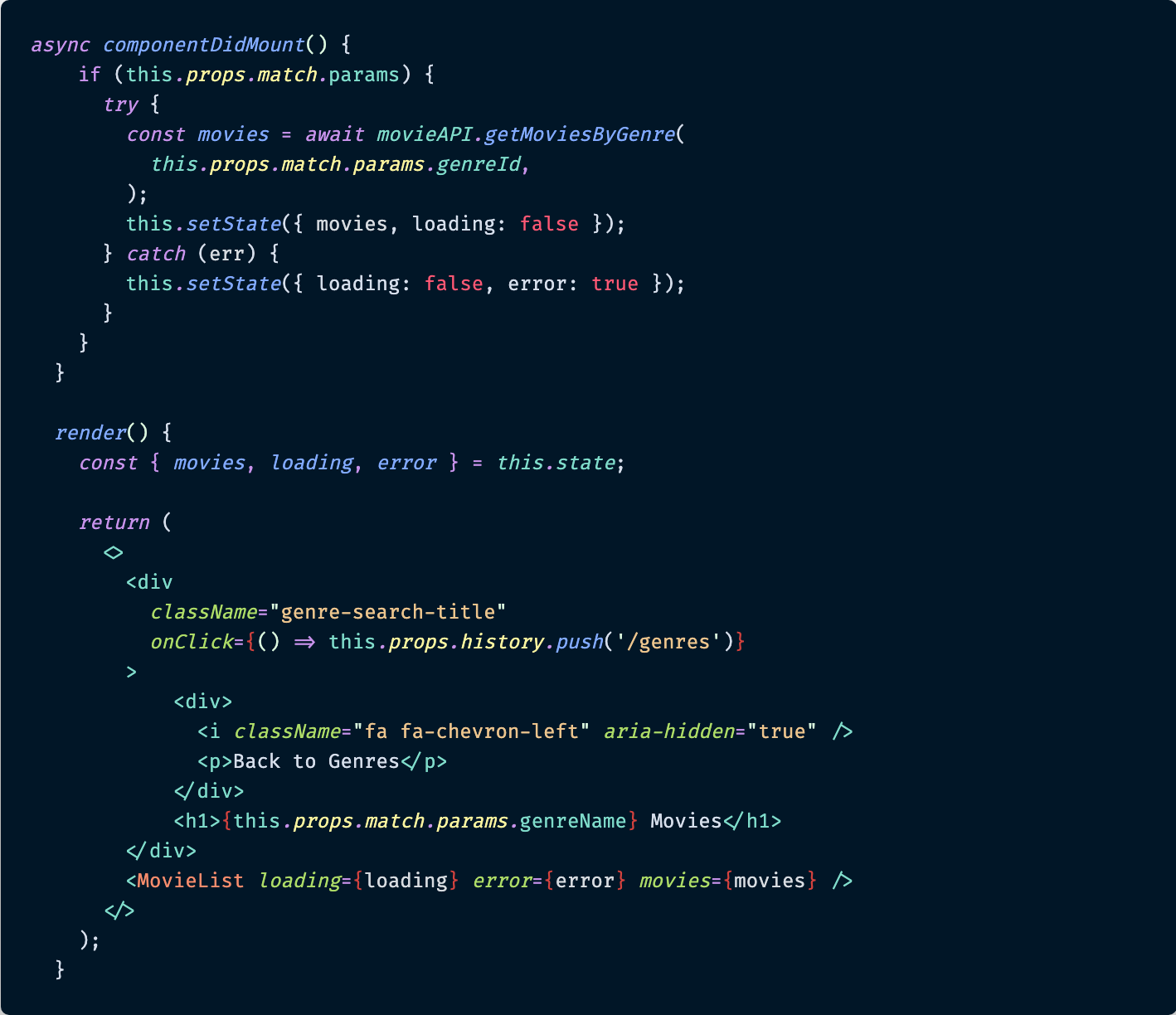
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming