Beta2) How i can remove the top label / dataset label in Bar/Scatter/Line Chart? · Issue #2048 · chartjs/Chart.js · GitHub

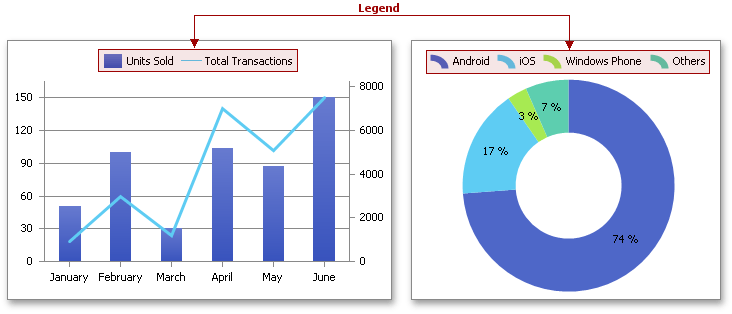
How to: Show or Hide the Chart Legend | .NET File Format Library - C# & VB.NET | DevExpress Documentation

Showing/Hiding Based on Visibility of Lines in Chart · Issue #51 · chartjs/ chartjs-plugin-datalabels · GitHub